STAPPENPLAN VOOR NIEUWE FACEBOOK LIKE BOX
Ik kwam dit nieuws net tegen op Marketingfacts en dacht, delen.
Vorige week hield Facebook haar jaarlijkse Developers Conference F8 waar ze traditiegetrouw veel nieuwe ontwikkelingen aankondigden (zie dit artikel voor een goed overzicht). Een zaak die ze ook gaan aanpassen maar wat vrijwel nog geen aandacht heeft gekregen, is het verdwijnen van de Facebook Like Box per 23 juni 2015.
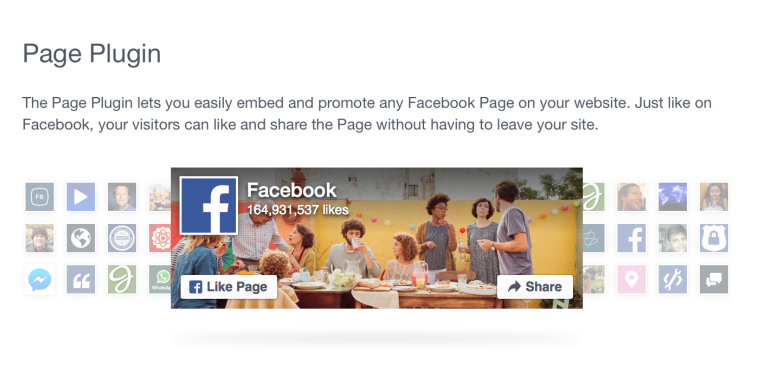
Verbetering
De nieuwe plugin ziet er een stuk beter uit en je kan ook gelijk de pagina liken maar nu ook delen. Ook is de layout gemakkelijk aan te passen (wel of geen cover photo, wel of geen artikelen etcetera). Ik vind het een verbetering. Het was wel tijd voor iets nieuws.